普段使っているフォントにはフォント名のほかに、MT、Std、OsF、CEなど見慣れない省略文字が付いていることがあります。その正体とは一体何なのでしょうか?個人的に気になったものを中心に詳しく調べてみました。
多くの場合はフォントブランド名や太さ・スタイルを示す
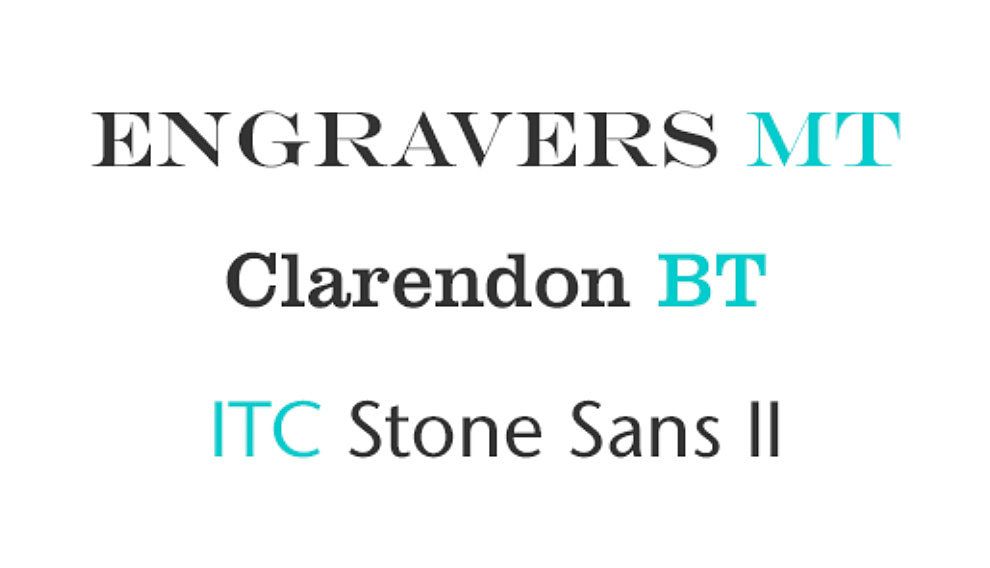
有名・定番フォントはライセンスの関係上、様々なフォントブランドが同じ名前の書体のフォントをリリースしているため、区別するために省略文字が付けられていることがあります。頭についたり後ろについたりします。
割とよく見かけるブランドだと、FF=FontFont、BT=Bitstream、MT=Monotype、ITC=International Typeface Coprporationでしょうか。皆さんのパソコンにインストールされているフォントにも多く見つかるはずです。最近はあまり見かけなくなりましたが、LT=Linotype、A=Adobeなんてのものもあります。

またフォント名そのものに表示されることは少ないですが、Lt=Light、Bk=Black、Con=Condensedなど太さやスタイルを示すものが付けられているフォントもあります。
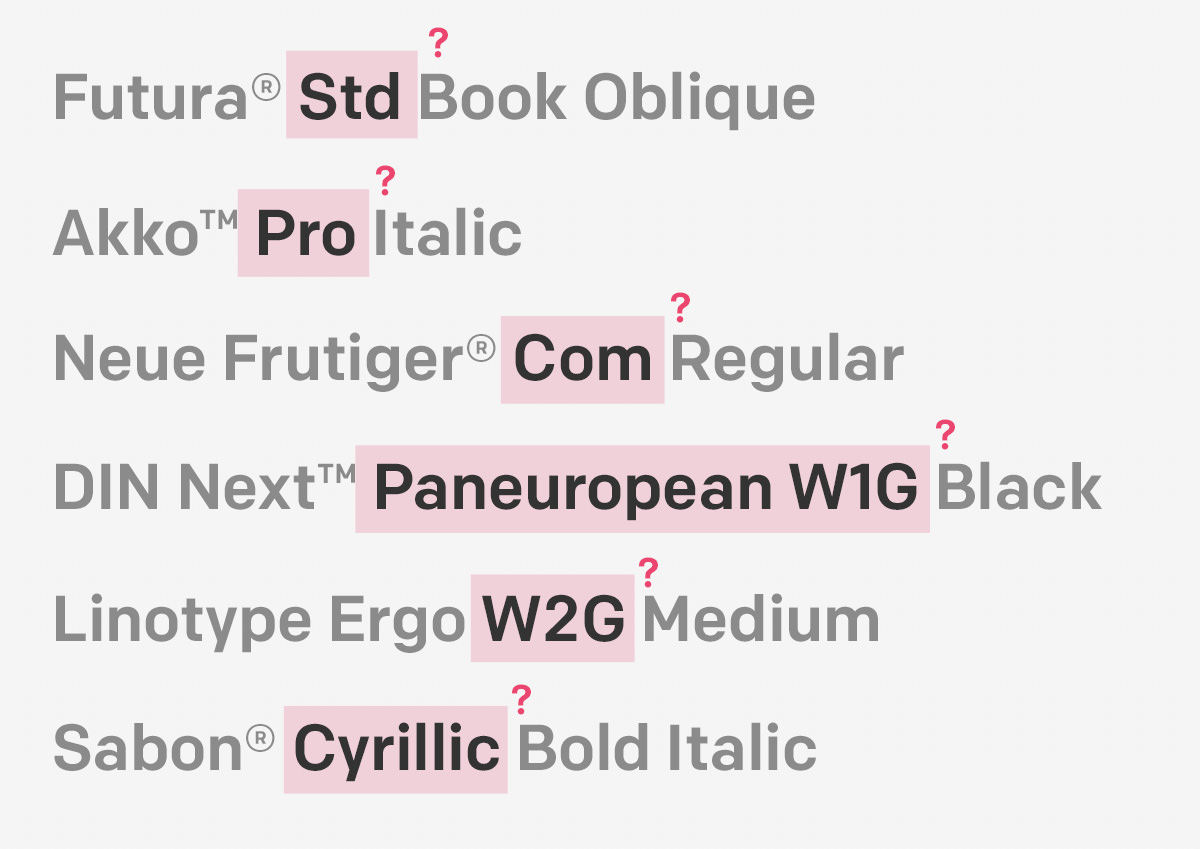
収録言語の違いを示す Std / Pro / Com / CE / PE / CY (Cyr) / GR (Grk) / TU (Turk)
Std=Standard、Pro=Professionalのほか、一部のフォントに見られるCom=Communication。以前はMonotype系のフォントに付いていましたが、近年は多言語対応されたProに統一されているそうで、見かけることは少なくなりました。以下のように特定の言語を示すのに使われています。
※本項目は書体デザイナーの大曲都市さんに多大なるご協力をいただきました。
- Arabic:アラビア文字
- Devanagari:インドの代表的言語であるヒンディー語などに使われる文字
- Cyrillic (CY / Cyr):キリル文字
- Greek (GR / Grk):ギリシャ文字
- Turkish (TU):トルコ語
- Central European (CE):中央ヨーロッパ言語
- Paneuropean (PE) = W1G:ほぼ全てのヨーロッパ言語

最近はどのフォントも多言語対応され見かけることが少なくなった

MacOS Xの標準搭載フォントであるHelvetica CYやCharcoal CY
ちなみに日本語のフォントだとStdN、Pr5、Pr5N、Pr6、Pr6Nなど、複雑かつ細分化された規格があります。これらについてMORISAWA PASSPORTに付いてくる小冊子やモリサワのサイトを参照ください。
OpenTypeフォント機能の OsF / LF / SC / Alt
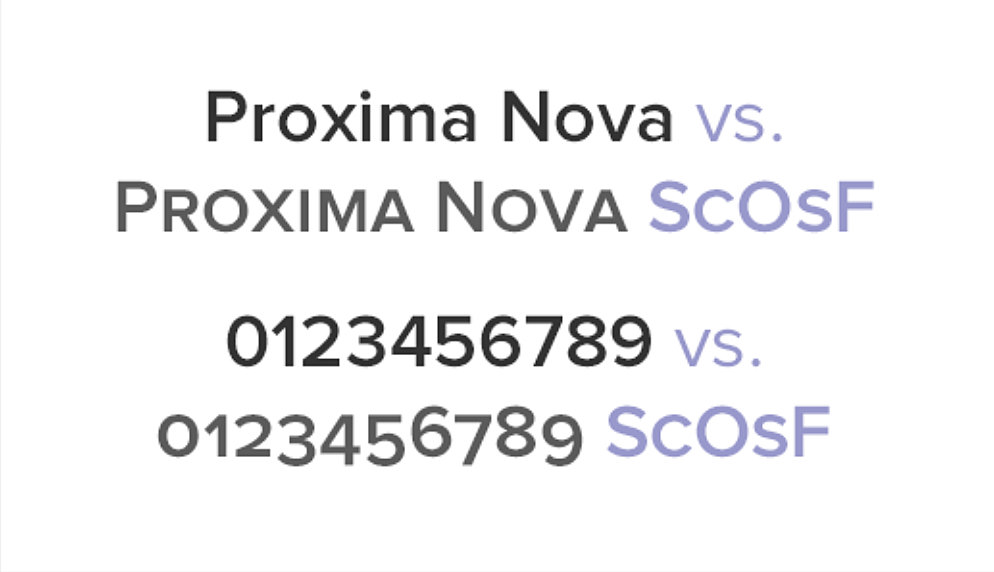
OsF=Oldstyle Figures(オールドスタイル数字)は本文に馴染ませるための高さの揃っていない数字で、デフォルトフォントだとGeorgiaの数字が該当します。一方、一般的な高さの揃っている数字はLF=Lining Figures(ライニング数字)と言い、表計算や統計など数字が重要な場面で使われます。
またSC=Smallcaps(スモールキャップス)は、小文字と同じ高さでデザインされた大文字です。ソフト側でワンボタンでできるスモールキャップスは無理矢理調整された美しくないものなので、フォントデータにスモールキャップがあるのであれば、ちゃんとしたスモールキャップスを使うようにしましょう。

Proxima NovaのようにScとOsFはセットになっていることも多い
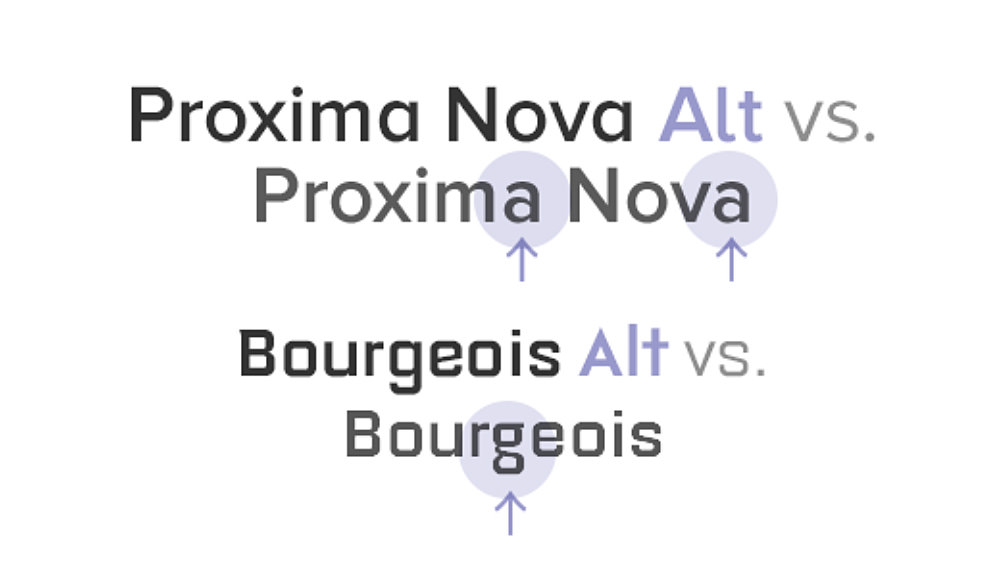
最後にAlt=Alternates(オルタネイト文字)は、異なるデザインの同じ文字(=異体字)のことで、好みに応じてデザインを使い分けることができます。

Proxima NovaとBourgeoisのAlt(オルタネイト文字)比較。aとgのデザインが異なる
これらは、最近だとOpenTypeフォント機能として統合され、アプリケーションのフォントの設定パネルから切り替えることが普通になっていますが、敢えて分けられているフォントもあります。
サイズによって使い分ける Caption / Text / Subhead / Display / Titling
Adobe Garamond Premier Proには、Caption / Text / Subhead / Display の4種類が用意されています。これはなぜでしょうか?
Adobeのサイト(Optical Size)によると、それぞれCaptionは図版等のキャプション用 (6pt–8pt用)、Textは一般的な本文用 (9pt–14pt用)、Subheadは小見出し用 (14pt–24pt用)、Displayはタイトル用 (24pt以上用) として書体のデザインが調整されている旨が書かれています。
また“数字”がフォント名に入っているものもあります。FF Cliffordには Six / Nine / Eighteen の3バージョンが、H&FJ Didotには 6 / 11 / 16 / 24 / 42 / 64 / 96 の7種類、それぞれに3ウェイト+イタリックが用意されています。
それぞれそのポイント数で使うために用意されていますが、必ずそのポイント数で使わなければいけないという約束はないので、好みに応じて使い分けを楽しむと良いでしょう。
またTitlingもDisplay同様に大きいサイズで栄えるように調整されています。“Titling”とあるフォントは他にもStevens TitlingやNeutraface、Titling Gothic FB、Hoefler Titlingなど。とにかく大きく使うことで書体の良さを発揮できるフォントです。

House IndustriesのNeutraface Display Titling
豆知識というよりは、知っていれば実務で役に立つ知識ですね。
初稿:2012.7.12
